О чем в этой статье
Любой телеграм канал имеет RSS Feed
Для того чтобы представить любой телеграм канал в виде RSS фида, можно воспользоваться сервисом.
Возьмем для примера канал Планёрки @planerkapublic. Для того чтобы сформировать RSS Feed выполните несколько действий
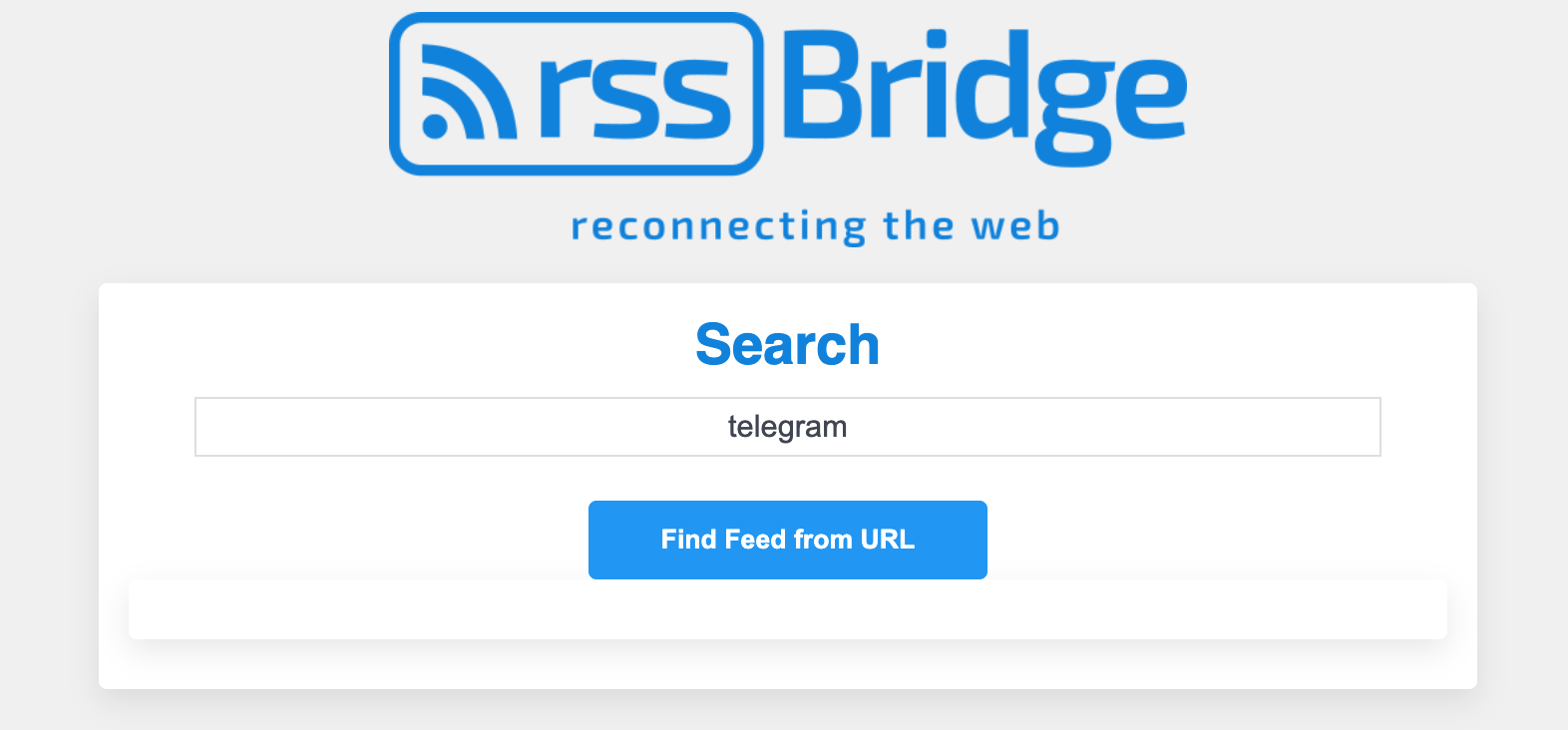
1) Введите слово Telegram

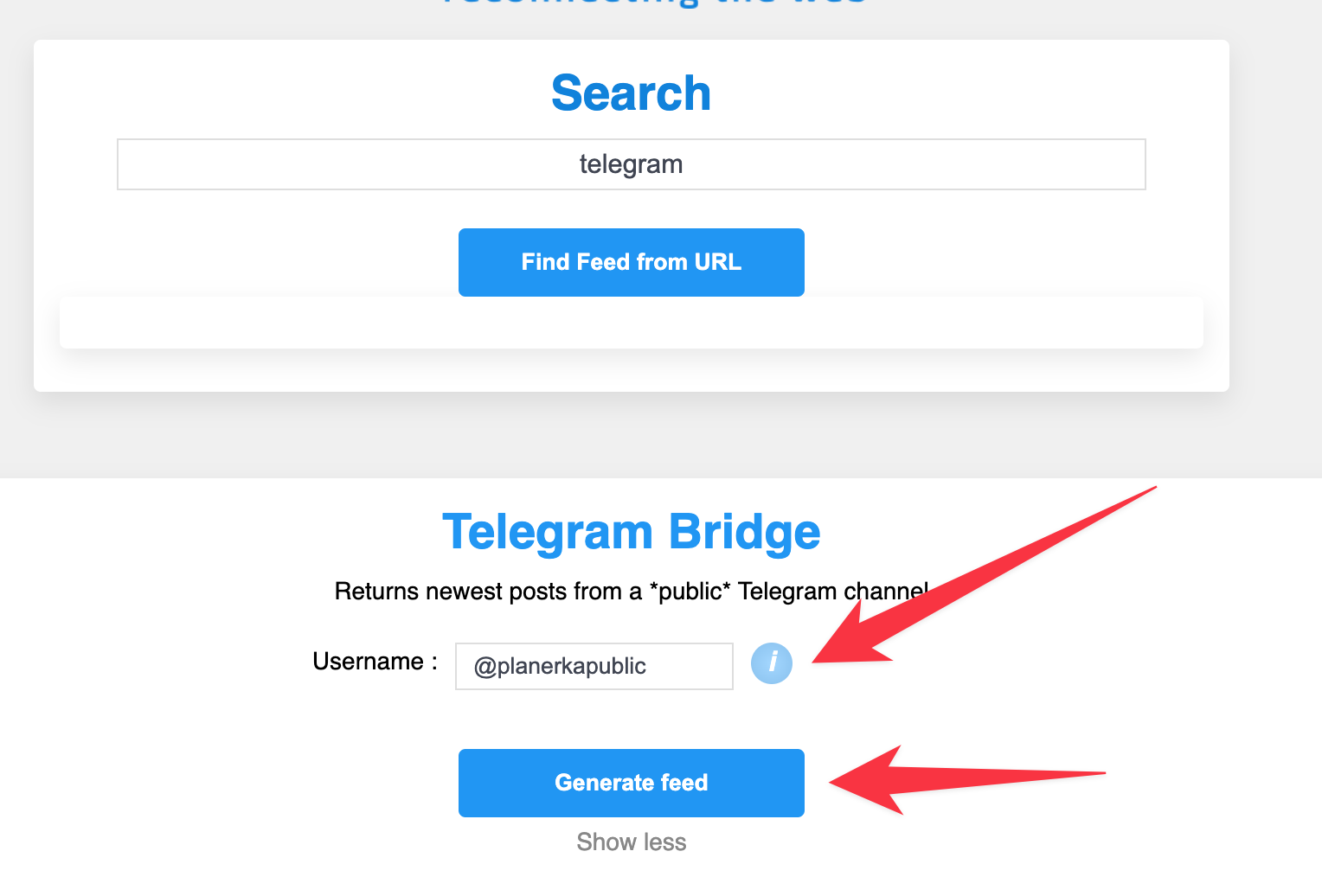
Введите ID вашего телеграм канала и нажмите generate feed

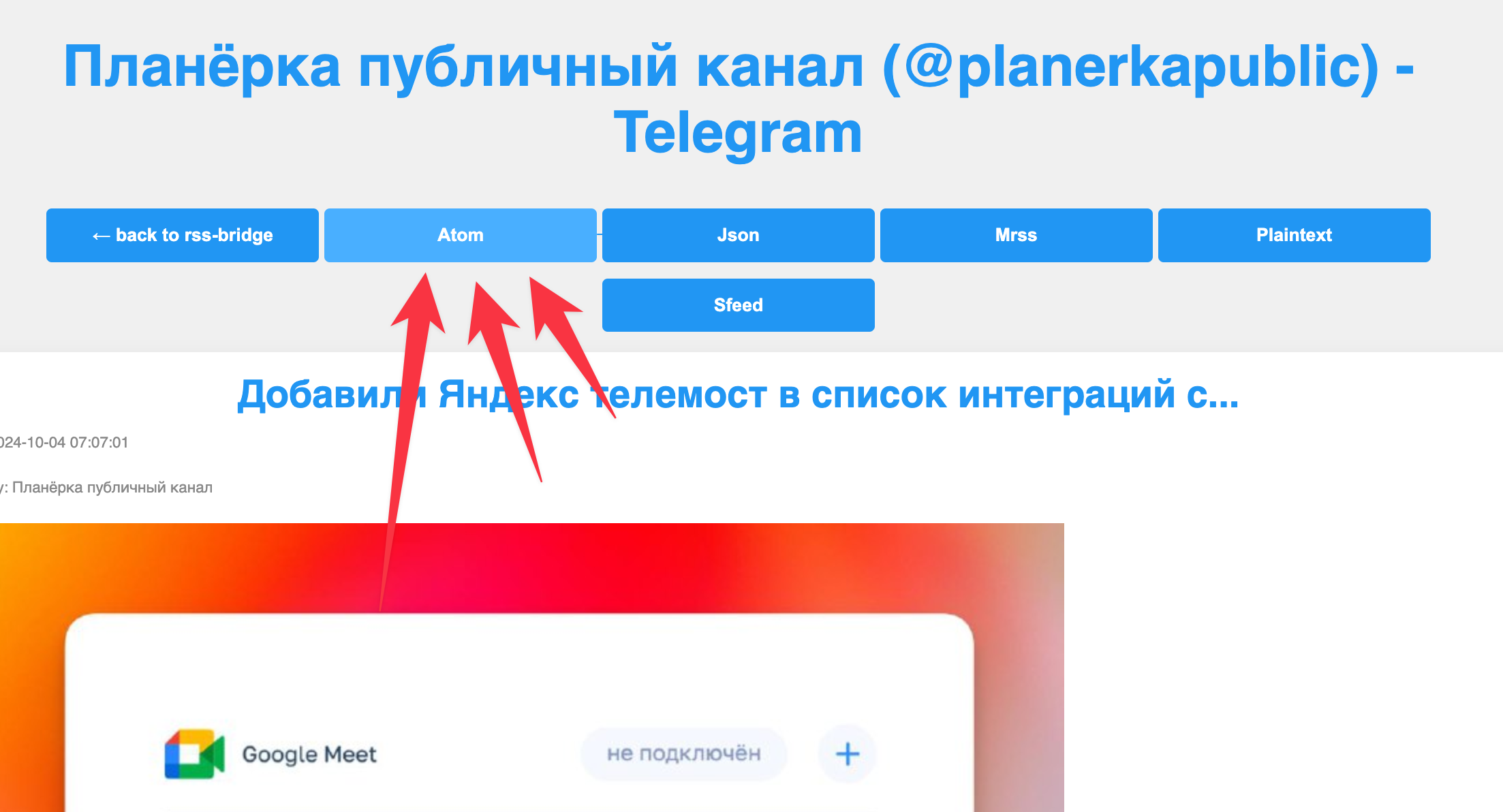
Нажмите кнопку ATOM и скопируйте URL RSS ленты

Встраиваем RSS Feed в свой сайт
Я пользуюсь двумя конструкторами сайтов Webflow и Tilda, но подход в общем случае универсальный и будет работать на любом движке.
Вот пример моего HTML кода:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Посты из Telegram</title>
<style>
body {
font-family: 'Inter', sans-serif;
background-color: #f9f9f9; /* Светлый фон, напоминающий сайт */
color: #333333;
margin: 0;
padding: 20px;
}
.post {
background-color: #ffffff; /* Белый фон поста */
border-radius: 12px;
padding: 20px;
margin: 20px auto;
max-width: 600px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1); /* Мягкая тень */
border: 1px solid #eaeaea; /* Легкая граница */
}
.post-header {
display: flex;
align-items: center;
margin-bottom: 15px;
}
.post-header img {
width: 40px;
height: 40px;
border-radius: 50%;
margin-right: 15px;
}
.post-header .channel-info {
font-size: 1em;
font-weight: 600;
color: #555555;
}
.post-header .channel-info span {
color: #888888;
font-size: 0.9em;
font-weight: 400;
display: block;
margin-top: 2px;
}
.post-content {
font-size: 1em;
line-height: 1.6;
margin-bottom: 10px;
color: #333333;
}
.post-content img {
width: 100%;
max-width: 100%;
border-radius: 10px;
margin: 15px 0;
border: 1px solid #eaeaea;
}
.link {
color: #007aff; /* Цвет ссылки, напоминающий основные акценты на сайте */
text-decoration: none;
font-weight: 500;
}
.link:hover {
text-decoration: underline;
}
</style>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600&display=swap" rel="stylesheet">
</head>
<body>
<div id="rss-feed"></div>
<script type="text/javascript">
fetch("https://wtf.roflcopter.fr/rss-bridge/?action=display&bridge=TelegramBridge&username=%40planerkapublic&format=Atom")
.then(response => response.text())
.then(str => new window.DOMParser().parseFromString(str, "text/xml"))
.then(data => {
const items = data.querySelectorAll("entry");
let html = "";
items.forEach(el => {
let title = el.querySelector("title").textContent;
let link = el.querySelector("link").getAttribute("href");
let published = el.querySelector("published").textContent;
let content = el.querySelector("content").textContent;
let imageUrl = el.querySelector("media\\:content, img")?.getAttribute("url") || '';
// Исключаем пост с текстом "Channel created"
if (/channel created/i.test(content.trim())) {
return;
}
// Форматирование даты публикации
let date = new Date(published);
let formattedDate = date.toLocaleDateString("ru-RU", {
year: 'numeric',
month: 'long',
day: 'numeric'
}).replace(' г.', 'г.');
// Создание HTML блока для каждого поста
html += `
<div class="post">
<div class="post-header">
<img src="https://planerka.app/images/planerka-logo.webp" alt="Channel Avatar">
<div class="channel-info">
Планёрка публичный канал
<span>${formattedDate}</span>
</div>
</div>
<div class="post-content">
${imageUrl ? `<img src="${imageUrl}" alt="Post Image">` : ''}
${content}
<br><br>
<a href="${link}" target="_blank" class="link">Читать дальше</a>
</div>
</div>
`;
});
document.getElementById("rss-feed").innerHTML = html;
});
</script>
</body>
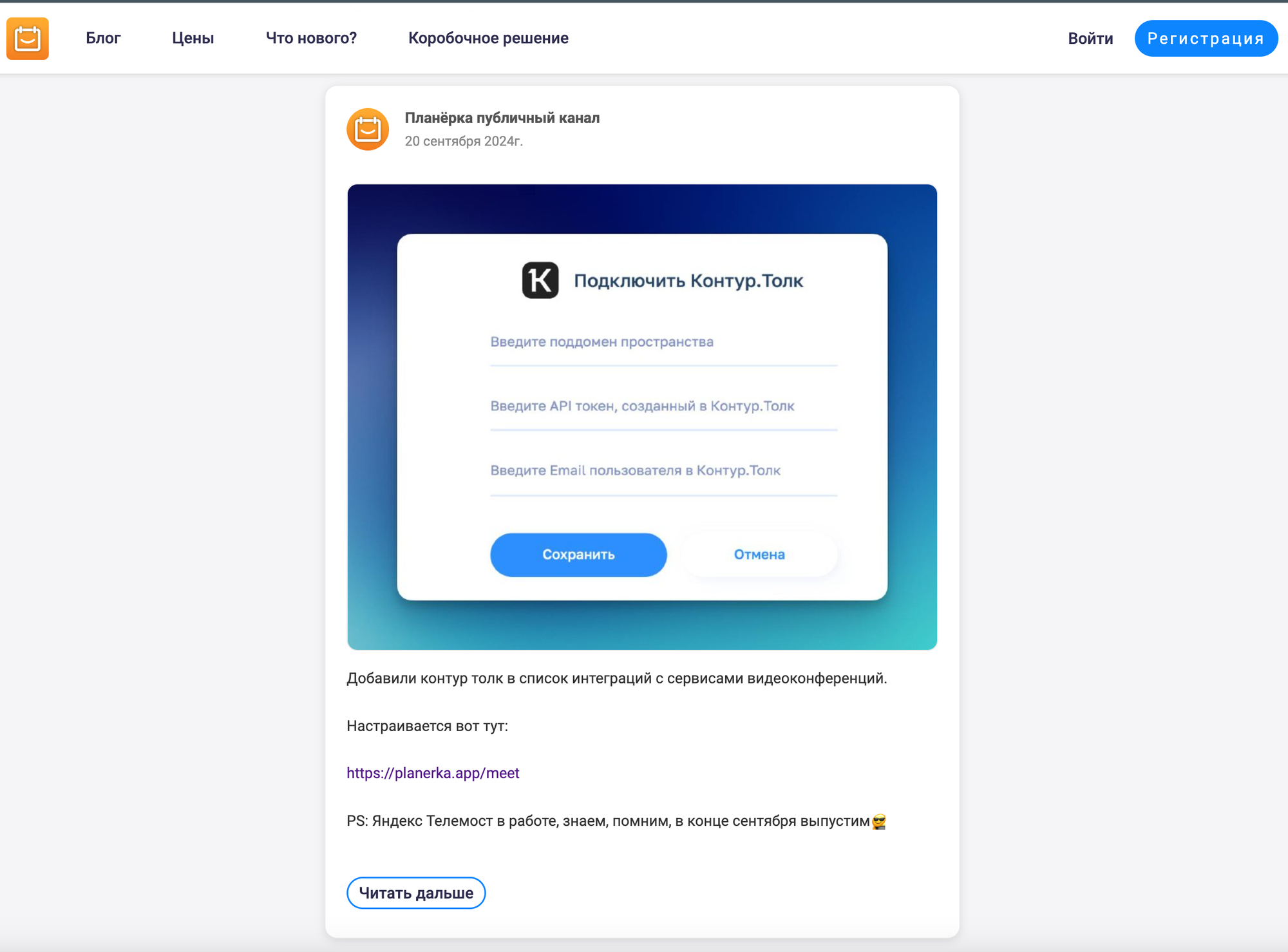
</html>Вот пример того как выглядит этот HTML блок в дизайне сайта:

Автоматическая публикация постов на сайте
Ничего дополнительно делать не нужно, посты из телеграм канала будут автоматически разворачиваться на вашем сайте в виде красивой ленты. RSS ленту можно дополнительно фильтровать при помощи параметров сервиса RssHub который формирует RSS feed телеграм канала.




