О чем в этой статье
Встраивание Планёрки на ваш сайт позволяет вашим клиентам быстро и легко записываться на встречи прямо с вашего сайта. Это упрощает процесс взаимодействия, экономит время и повышает профессионализм вашего бизнеса. В этой статье я расскажу, как пошагово интегрировать Планёрку на сайт и какие преимущества это принесёт.
Подготовка аккаунта в Планёрке
Перед началом убедитесь, что у вас есть настроенный аккаунт в Планёрке.
- Создайте тип встречи.
- Настройте параметры встречи: длительность, интервал между записями, доступные дни и время.
- Добавьте дополнительные вопросы, если требуется уточнить детали встречи. Например, "Цель встречи" или "Удобный способ связи".
- Проверьте интеграции.
Убедитесь, что ваш календарь (например, Google или Яндекс) синхронизирован с Планёркой, чтобы избежать дублирования или пропуска встреч.
Используйте виджет для встраивания
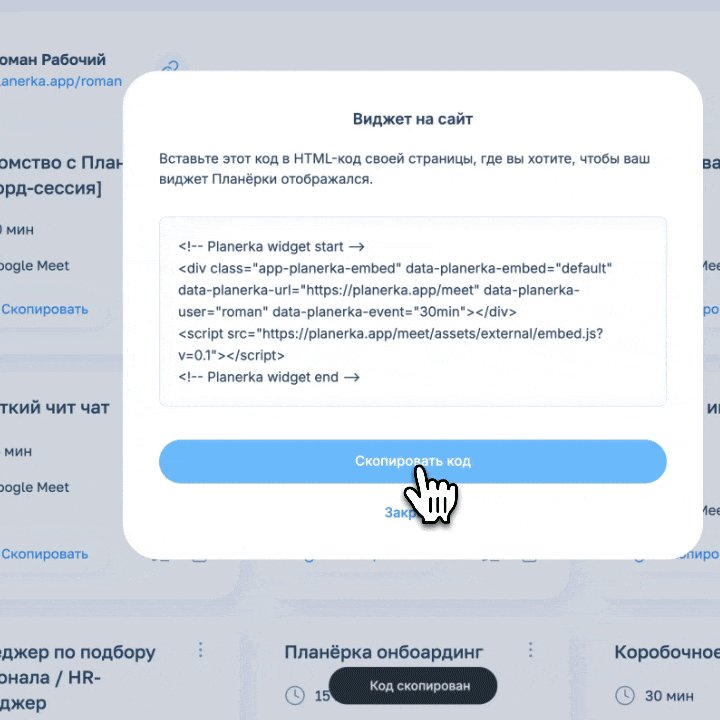
Скопируйте код виджета встречи. У каждого типа встречи в Планёрке есть уникальный код. Скопируйте его для вставки виджета Планерки в свой сайт.

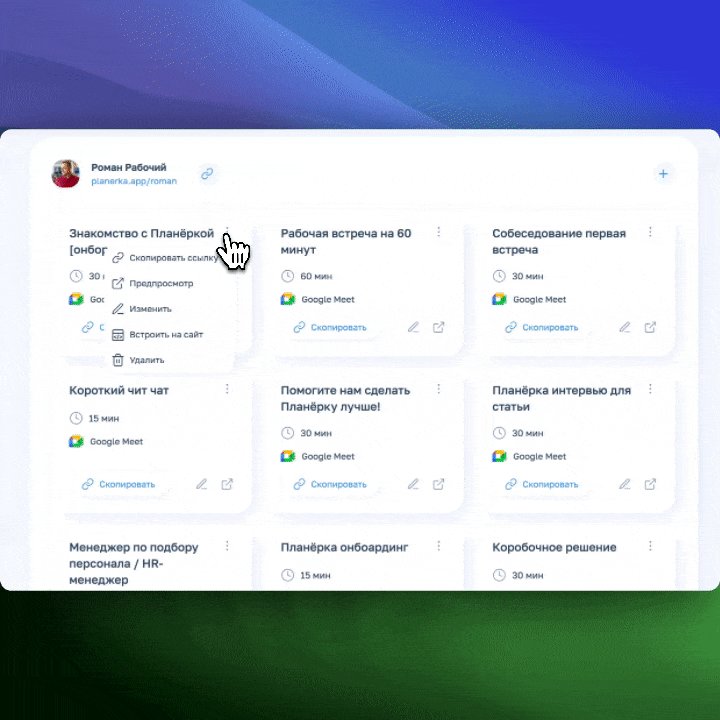
- Зайдите в личный кабинет Планёрки.
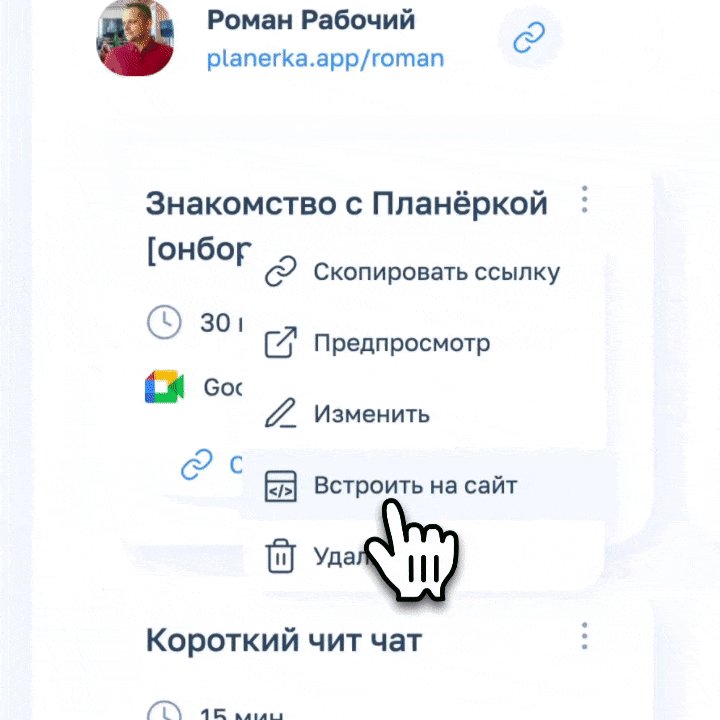
На главной странице кликните в правом верхнем углу карточки встречи "Встроить на сайт". - Скопируйте HTML-код виджета.
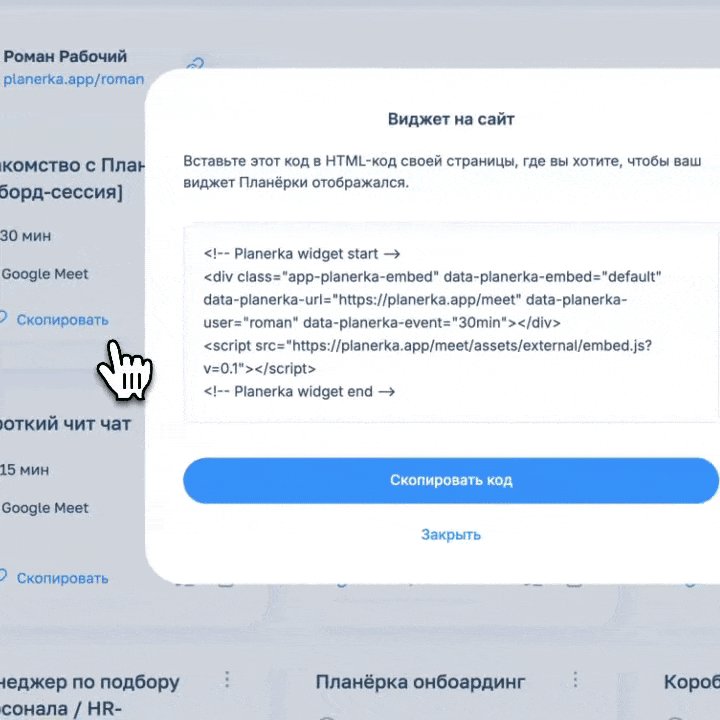
После настройки события вам будет предложен HTML-код для вставки. Этот код создаёт iframe — окно, через которое клиенты смогут записываться на встречи, не покидая вашего сайта. - Добавьте HTML-код на ваш сайт.
Вставьте скопированный код в нужное место на странице вашего сайта:- Если ваш сайт работает на конструкторах, таких как Tilda, Wix, или WordPress, вставьте код в специальный HTML-блок.
- Для кастомных сайтов — попросите вашего разработчика добавить код в нужное место.
Посмотрите видео для Тильда
Видео как встроить планёрку в Tilda
Вот ссылка на страницу Tilda, посмотрите как это может выглядеть.
Настройка внешнего вида
Чтобы виджет Планёрки гармонично вписался в ваш сайт, можно настроить его внешний вид:
- Измените размер iframe.
Укажите ширину и высоту окна в HTML-коде, чтобы оно соответствовало дизайну вашего сайта. Например:
<iframe src="https://planerka.app/ВАША_ССЫЛКА" width="100%" height="500px" frameborder="0"></iframe>
- Добавьте стили.
Используйте CSS, чтобы виджет визуально вписался в общий стиль сайта. Например, добавьте рамку, тени или измените фон.
Кнопка записи вместо виджета
Если вы не хотите использовать iframe, вы можете просто вставить кнопку, ведущую на вашу страницу записи.
- Создайте кнопку для вашего сайта с текстом вроде "Записаться на встречу".
- Привяжите к ней ссылку на событие в Планёрке. Например:
<body>
<!-- Кнопка для записи -->
<a href="https://planerka.app/ВАША_ССЫЛКА" target="_blank" class="button">
Записаться на встречу
</a>
</body>
</html>
Добавьте, если необходимо, стили кнопке, добавим закругления радиусов и цвет кнопки при наведении курсора, больше информации я оставил в комментариях к html коду.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Центрированная кнопка</title>
<style>
/* Стили для кнопки */
.button {
background-color: #0a84ff; /* Устанавливает фон кнопки (синий цвет) */
display: inline-block; /* Делает элемент блочным, но оставляет его на одной строке */
padding: 12px 20px; /* Внутренние отступы: 12px сверху и снизу, 20px слева и справа */
font-size: 16px; /* Размер текста */
font-weight: bold; /* Делает текст жирным */
border: none; /* Убирает рамку */
border-radius: 20px; /* Закруглённые углы */
text-decoration: none; /* Убирает подчёркивание текста */
text-align: center; /* Выравнивание текста внутри кнопки */
cursor: pointer; /* Указатель при наведении */
transition: background-color 0.3s ease; /* Плавный переход цвета */
}
/* Изменение цвета при наведении */
.button:hover {
background-color: #0066cc; /* Темнее синий цвет при наведении */
}
/* Изменение цвета при нажатии */
.button:active {
background-color: #004999; /* Ещё более тёмный цвет при нажатии */
}
/* Центрирование кнопки */
body {
display: flex; /* Включает флексбокс для выравнивания содержимого */
justify-content: center; /* Центрирование по горизонтали */
align-items: center; /* Центрирование по вертикали */
height: 100vh; /* Высота области просмотра */
margin: 0; /* Убирает отступы браузера */
background-color: #f9f9f9; /* Светлый фон страницы */
font-family: Arial, sans-serif; /* Устанавливает шрифт для страницы */
}
</style>
</head>
<body>
<!-- Кнопка для записи -->
<a href="https://planerka.app/schedule/ВАША_ССЫЛКА" target="_blank" class="button">
Записаться на встречу
</a>
</body>
</html>
Вот пример как реализована запись на встречи Планёрки через кнопку на сайте thestape

Тестирование
После добавления Планёрки на сайт обязательно проверьте:
- Корректность отображения на разных устройствах (мобильных, планшетах, ПК).
- Работоспособность формы записи — попробуйте записаться на тестовую встречу.
Преимущества встраивания формы записи на свой сайт
- При записи вы не уводите клиента на другой сайт. (Сайт Планёрки)
- Повышение удобства для клиентов. Они могут выбрать удобное время сразу на вашем сайте и продолжить изучать ваш сайт.
- Получение оплаты за встречи прямо на вашем сайте.
Примеры использования
Сайт SAAS сервиса Документерра:

Встроили Планёрку на свой сайт? Сообщите нам об этом добавим ссылку на ваш сайт!